有段日子没有写文章可,或许因为工作忙的原因,或者没有什么可写的内容等等,其实这些无非都是为自己找的一种借口。正如经常说的一句话:海绵里面的水挤挤还是有的,时间挤挤也会有的。这说明的问题只能是自己懒惰的原因,如果每天都在学习,或者水深火热沉浸在项目中,让你可写的内容还是挺多了,可以记录自己的学习过程,可以记录项目开发过程中自己负责的内容,……
自己目前参与的项目中用到的技术还是挺多了,比如:Bootstrap框架、Konckout.js、上传插件uploadify、绘图插件jqplot等等,这样一看真的还不少。
Bootstrap官网下载:
今天就在使用Bootstrap框架中遇到的一个问题分享一下,在产品开发的过程中使用了大量的弹出窗口(modal)。
刚开始学习使用的过程中就发现此窗口不能垂直居中,总是偏上,并且不能拖动,看了一下使用说明也没有提供过多的属性设置和方法,就这样使用默认的方式一直用着。最近,客户却提出了一个要求:能不能让弹出窗口居中,因为一些小的窗口偏上总感觉整体页面失衡,大一点的还过得去。
因为之前对Bootstrap也不是很熟悉,便开始baidu、google,发现只有很少的解决方案,如下:
1 $("#myModal").modal().css({2 "margin-top": function () {3 return - ($(this).height() / 2);4 }5 }); 参考地址:
这种方法自己试了一下,并不能完全居中,并且窗口的大小不一样的话,每次显示的margin-top值也会改变,遮盖层还会出现滚动条,效果也不好看。
自己也试了改了几种方式也不容乐观,发现在窗口弹出之前是获取不到$(this).height()的值,本想着是用($(window).height()-$(this).height())/2,发现还是不可行。
最终只能研究一下源码了,发现可以在bootstrap.js文件900行后面添加如下代码,便可以实现垂直居中。
1 that.$element.children().eq(0).css("position", "absolute").css({2 "margin":"0px",3 "top": function () {4 return (that.$element.height() - that.$element.children().eq(0).height()-40) / 2 + "px";5 },6 "left": function () {7 return (that.$element.width() - that.$element.children().eq(0).width()) / 2 + "px";8 }9 }); 页面代码如下:


12 5 6 23
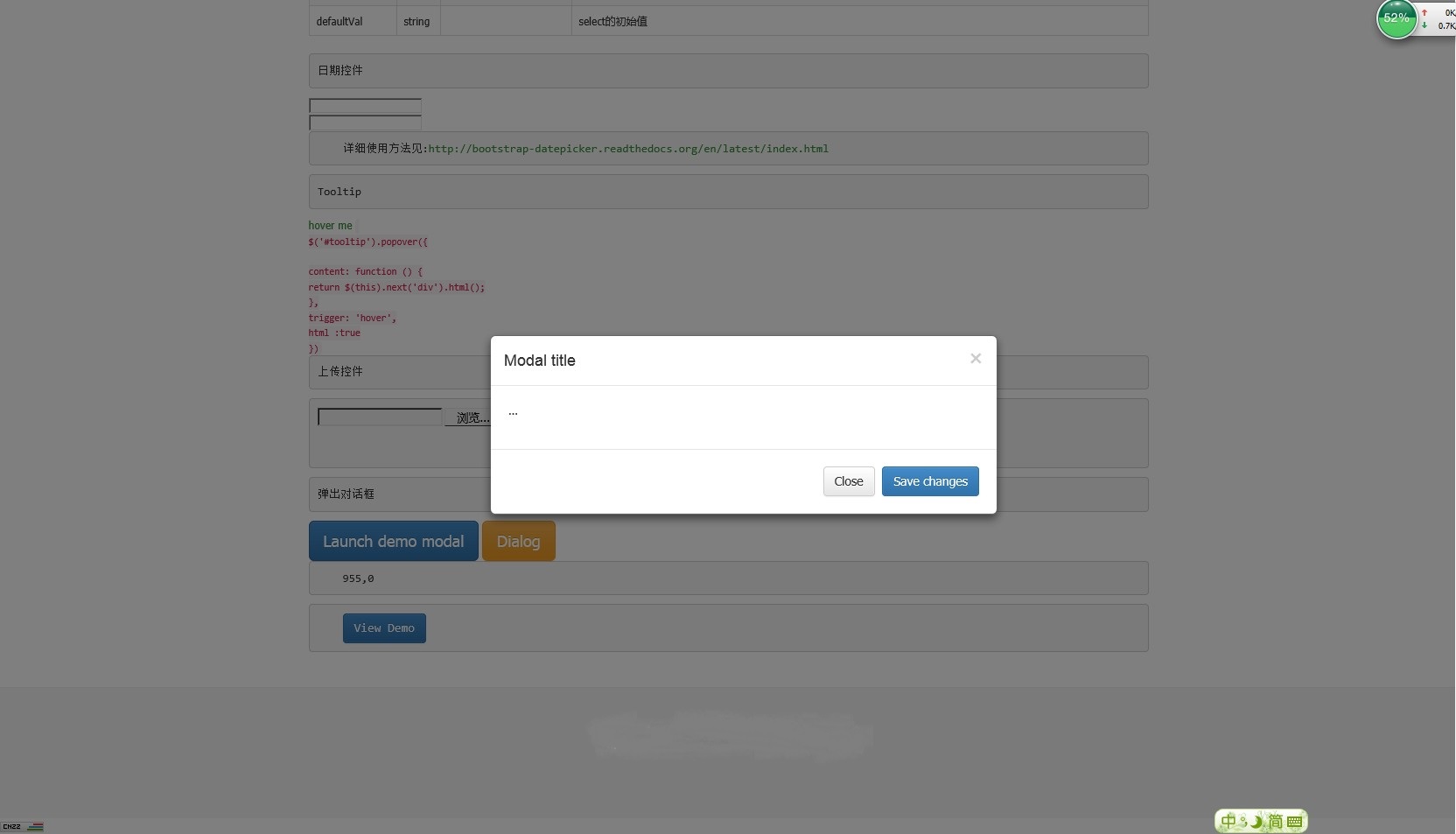
效果图如下:

如果大家还有其它的方法或者好的建议,欢迎提出交流分享。